How I Improved the Loading Speed of My Blog Performance
In this post I’m going to demonstrate the steps I took in order to improve the loading speed of my blog. First of all, this blog is generated by Jekyll, the static site generator. I only build my static files and deploy them to GitHub pages. I use Webpack to compile my assets and then I use Jekyll to build the whole blog.
Around a year ago, I started on a mission to optimize the loading speed of my blog after feeling that it was slow and had some rendering issues. The next two screenshots demonstrate the difference in terms of loading time before and after the optimization:
 « old blog loading in 3.56s in Chrome developer tools »
« old blog loading in 3.56s in Chrome developer tools »
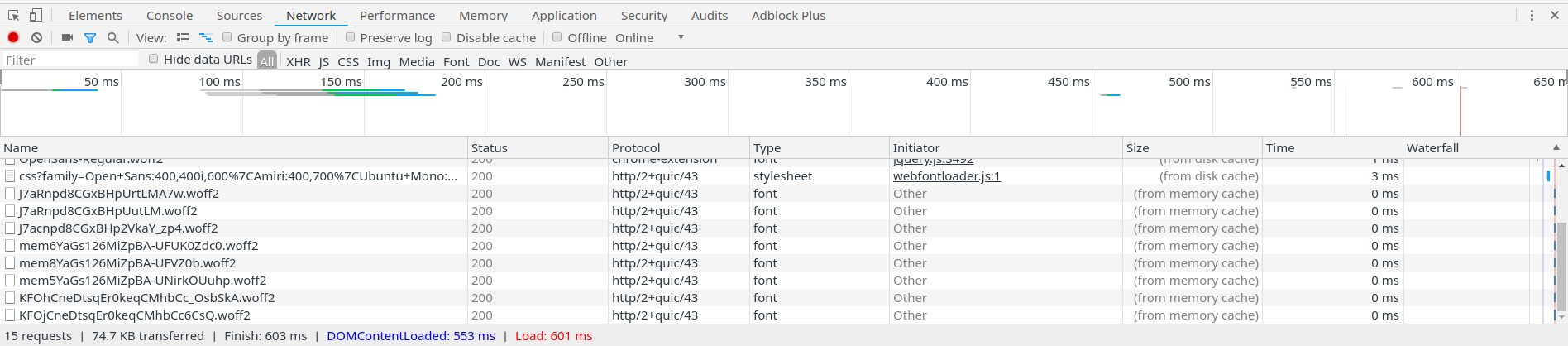
 « new blog loading in 600ms in chrome developer tools »
« new blog loading in 600ms in chrome developer tools »
In the next few points, I will list the steps I took to make my blog load faster than it used to:
1. Zurb Foundation
The first thing I started with was completely removing Zurb Foundation, the
CSS framework. I was using Foundation mainly for its grid system but I never
really used most of its other components. In spite of that, I was,
unknowingly, importing all its components into my main SCSS file (which, of
course, was atrocious). I totally removed Foundation and replaced it with
vanilla CSS (compiled PostCSS, actually). My main index.css file was 242KB
in size. Now, it’s a 6.3KB file.
2. Font Awesome & Font Icons
This was based on an advice from the great frontend guru Ahmad Alfy: replacing Font Awesome with SVGs. There are already many articles that discuss the case for using SVGs instead of font icons. For me, having a smaller file size to download by specifically adding only the icons I need to the sprite file, and not seeing empty squares when the file is yet to be downloaded are two great advantages of using SVGs.
3. Google Analytics
Although it might be useful to some, I didn’t really use analytics that much.
For me, the added download time did not justify using Google Analytics
specially that the uncached analytics.js file alone loads from Google
servers in about 200ms.
4. Disqus Comments
I believe enabling comments in my blog is essential for opening a two-way channel of feedback. However, the biggest issue with disqus is that it loads too many files and makes API calls to different servers for tracking and analytics. I have recently worked on an implementation of blog comments backed by GitHub issues but I haven’t deployed it yet.
5. Javascript
When I started working on this optimization, I wanted a Javascript-free
experience in my blog. That is, I wanted to have every functionality working
normally with or without Javascript. Removing Foundation was a big step in
this direction because, with removing it, its Javascript depdencies were
removed as well. I currently, use Javascript for exactly two functions; one
for loading fonts using Web Font Loader, and the other is for toggling
between the light and the dark theme (Yes, there’s a dark theme in this blog).
Previously, two JS files were downloaded with a total size of 222KB and
loaded in about 77ms. Now, it’s just a single 20KB file that loads in ~20ms.
Having Javascript files load asynchronously using async to load the main
index.js file also helped a lot in the total loading time of the blog.
Conclusion
Having fewer files for the browser to download, and fewer resources that access the network help greatly in speeding the page load specially for static websites such as blogs.